零基础教你学前端——图片标签拓展
推荐
在线提问>>
今天继续图片标签的应用——图片的文件格式任何文件都有自己的格式:比如word文件,格式为.doc。excel文件,格式为.xls,PowerPoint文件,格式为.ppt。图片也同样有自己的格式。

在计算机中,图片的存储格式有很多种,例如:bmp、jpg、jpeg、png、tif、gif、svg、psd、wmf、webp、等等。

实际开发时,网页中使用的图片格式是有限的,可以使用到的图片格式有,gif、jpg、jpeg、png、bmp、webp。那这些图片格式的区别和分别有什么应用场景呢?

最重要的区别就是,图片存储的时候是否进行压缩,是有损压缩还是无损压缩。有损压缩是对**图像本身**的改变,在保存图像时保留了较多的亮度信息,而将色相和色纯度的信息和周围的像素进行合并,合并的比例不同,压缩的比例也不同,由于信息量减少了,所以压缩比可以很高,图像质量也会相应的下降。
有损压缩可以减少图像在内存和磁盘中占用的空间,在屏幕上观看图像时,不会发现它对图像的外观产生太大的不利影响。
无损压缩,是对**文件本身**的压缩,和其它数据文件的压缩一样对于数码图像而言也就不会使图像细节有任何损失,是可以完全还原的,不能减少图像在内存和磁盘中占用的空间,压缩率比较低。
上述可以在网页中使用的各种格式的图片属于哪一种压缩方式呢?
GIF格式的图片是以8位颜色或256位颜色存储的图像数据。GIF图片支持透明度,压缩,交错和多图像图片。我们使用的表情包很多都是GIF动画,GIF是一种无损压缩的格式,这意味着当你修改并且保存了图片的时候,它的质量不会有任何损耗,缺点是最多256色,画质差。
JPG或JPEG([ˈdʒeɪpɛg])格式的图片,采用高压缩比技术的图像存储格式,与平台无关,支持最高级别的压缩,支持上百万种颜色,从而可以用来表现照片因为JPEG是有损压缩格式。可以使图片下载时间更短,但图像的压缩比例非常大时,会使图片失真品质下降。
PNG格式的图片是一种新的无显示质量损耗的文件格式。PNG格式汲取了GIF和JPEG
二者的优点,存储形式丰富,兼有GIF和JPEG的色彩模式,PNG格式还能把图像文件大小压缩到极限,以利于网络的传输。却不失真。我们网页中的图片经常使用这个格式。
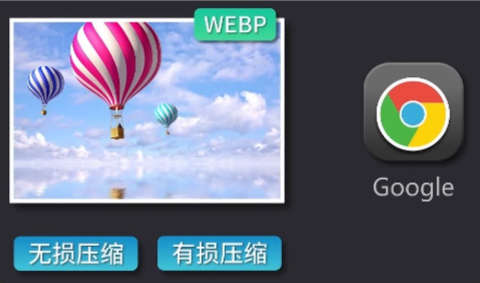
BMP格式的图片,常用于网站注册或登录页面中的验证码,其实它一般由网站程序自动生成的bmp格式小图片BMP文件通常是不压缩的所以文件要大很多WEBP([wepi])格式的图片,是一种同时提供了有损压缩与无损压缩的图片文件格式,是由谷歌公司专门针对谷歌浏览器,研发出来的一种图片格式在谷歌浏览器中经常使用。

图片格式就说到这里!