零基础教你学前端——图片标签进阶
推荐
在线提问>>
我们继续学习图片标签在实际开发中的使用。看案例:

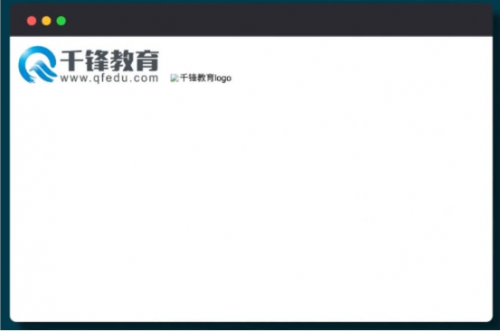
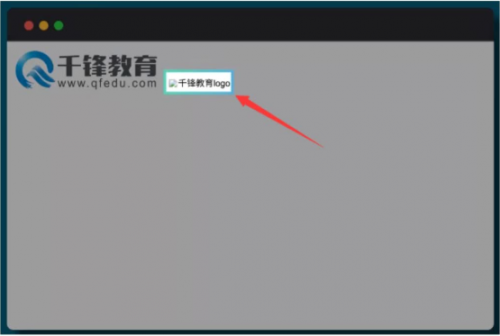
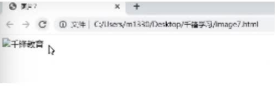
事例中有的图片正常显示,有的图片没有正常显示,出现了一个破损的小图片,并且在破损的小图片右侧有一些文本。

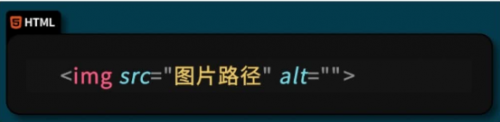
文本作用就是对图片解释说明,这个图片由于某种原因不能正常显示但仍然能用文本来提示用户这个图片所展示的内容,尤其对屏幕阅读器友好,或者视力障碍者可以通过屏幕阅读器知道这里有个图片,图片想要展示什么内容。实现这个效果很简单,只需要在img标签上添加一个alt属性。

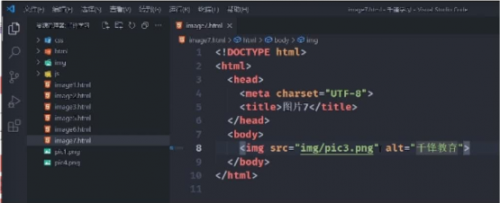
编辑器中,新建一个image7.html,创建一个img图片标签,引入一个图片,添加alt属性,值为这是千锋教育的logo。

浏览器中打开,并没有发现alt属性中的文本,alt属性定义的图片描述,只有当图片加载失败时才会显示。接下来我们就把图片的路径,修改成一个破损图片的路径,回到浏览器中,我们看到了一个破损的小图标,也有了相应的文本提示且占页面空间的。

为了进一步对图片进行解释说明我们把鼠标放在正常显示的图片上面的时,鼠标的右下角会显示一个提示文本,这个效果只需要在img标签上添加一个title属性,title是标签名,也是属性名,标签名和属性名并不冲突。
回到编辑器,新建一个image8.html,创建一个img标签,引入一张图片,在img标签上添加一个title属性,赋值为千锋HTML5学科——前端培训界的扛把子回到浏览器查看效果,把鼠标放在图片上面,看到鼠标后面有了对应的文本提示。

当鼠标位置不同,显示文本的位置也不同,title属性定义的内容不占据页面空间且默认隐藏的,只有鼠标划入的时候才会显示。

网页图片两个有用的功能都实现了!