9个JSON.stringify的秘密大多数开发人员却不知道
推荐
在线提问>>
作为前端开发工程师,你一定用过JSON.stringify,但你知道它的全部秘密吗?
很久以前,我因此在工作中犯下了无法挽回的错误。如果我早点知道,就不会发生这样的悲剧。理解 JSON.stringify
基本上,JSON.stringify 将对象转换为 JSON 字符串。同时,JSON.stringify 有如下规则。
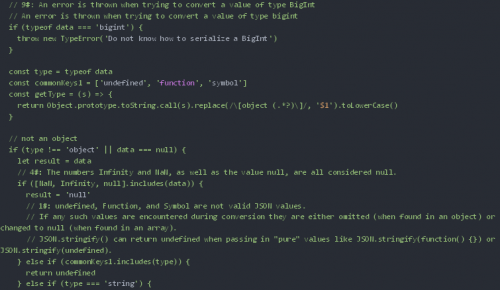
1.undefined、Function 和 Symbol 不是有效的 JSON 值。
如果在转换过程中遇到任何此类值,它们要么被省略(当在对象中找到时),要么更改为 null(当在数组中找到时)。
当传入像 JSON.stringify(function() {}) 或 JSON.stringify(undefined) 这样的“纯”值时,JSON.stringify() 可以返回 undefined。
2.Boolean、Number、String对象在字符串化过程中被转换为对应的原始值,符合传统的转换语义。
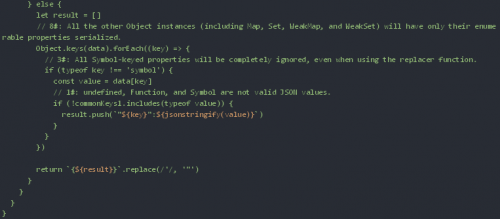
3.所有以符号为键的属性将被完全忽略,即使在使用替换函数时也是如此。
4.数字 Infinity 和 NaN,以及值 null,都被认为是 null。
5.如果该值有一个 toJSON() 方法,它负责定义哪些数据将被序列化。
6.Date实例通过返回字符串实现toJSON()函数(同date.toISOString())。
因此,它们被视为字符串。
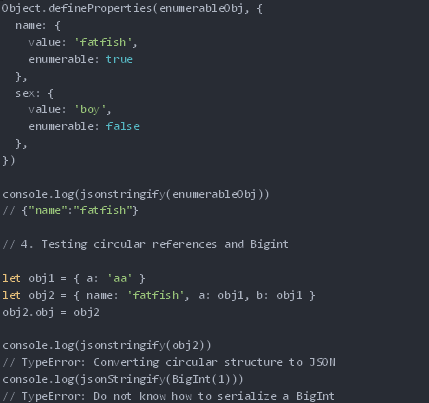
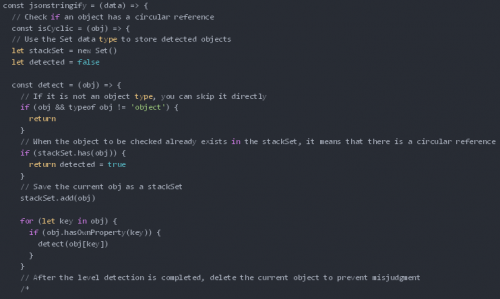
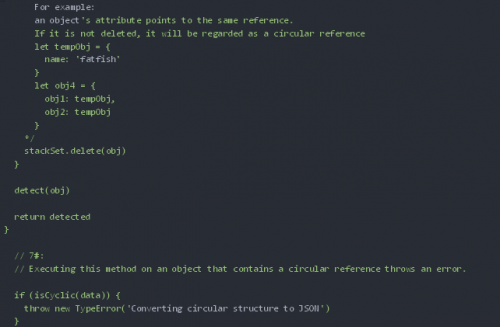
7.在包含循环引用的对象上执行此方法会抛出错误。
8.所有其他对象实例(包括 Map、Set、WeakMap 和 WeakSet)将只序列化它们的可枚举属性。
9.尝试转换BigInt类型的值时抛出错误。
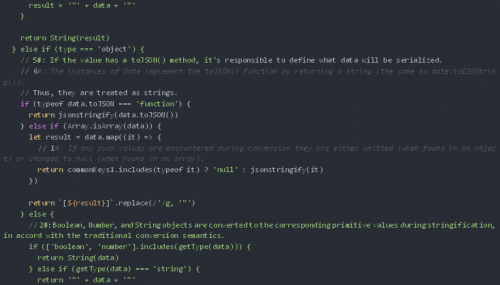
自己实现 JSON.stringify
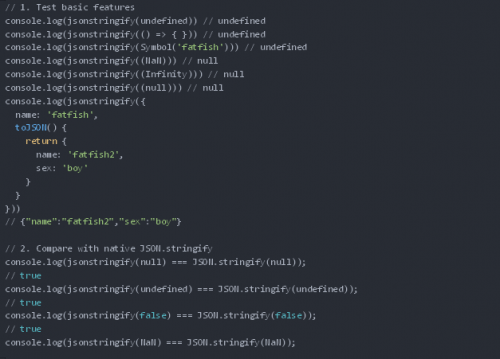
理解功能的最好方法是自己去实现它。下面我写了一个简单的函数来模拟JSON.stringify。





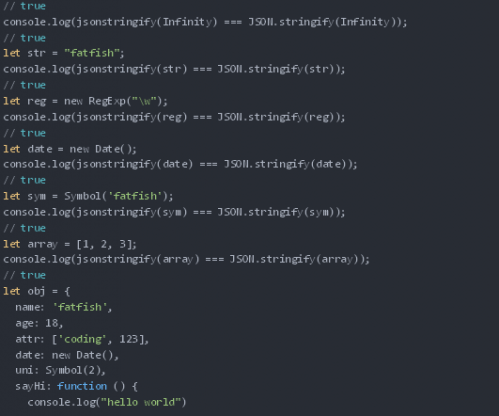
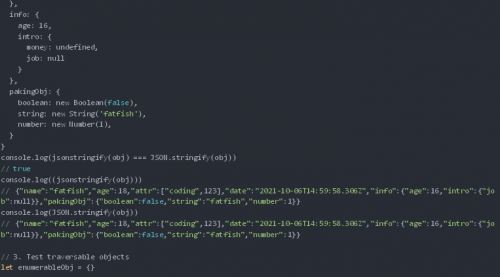
还有一个测试