学习UI设计场景插画设计
推荐
在线提问>>
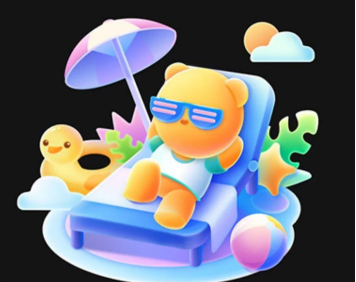
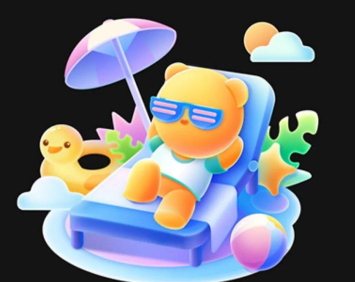
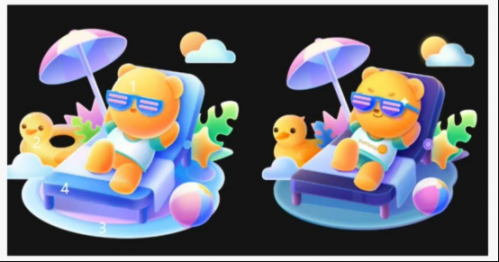
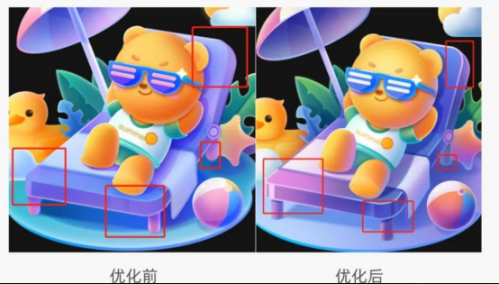
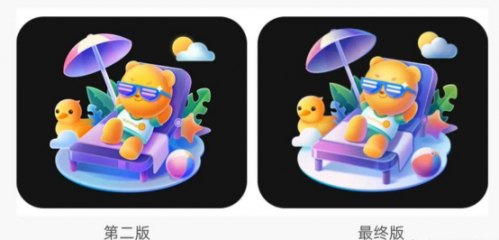
各位同学们大家好,今天我来给大家分享一个工作中UI设计中小场景插画的优化设计,原图学员也是画的非常棒的,只是还有一些细节的不足之处。优化之后的小场景插画明暗更加立体,色彩更加丰富,画面主次更加的突出。我们直接先看优化后与优化前的效果对比图吧。

可以看出来第一版和最终版的效果对比是非常大的,第一版给人感觉如同一个半成品,场景轻飘飘的,颜色上几乎没有什么明暗对比,太过统一没有分清处层次,而且细节不够丰富。

通过第一版我们可以看出可以通过增加主体细节和加强明暗对比这二个方面去做层次方面的优化:
一、增加主体细节
1、刻画熊熊主体
之前的熊熊作为主体本身刻画的细节层次和背景的刻画程度近似,我们要把主体变得有看点才能分清前后的关系,可以在熊的五官和服装上进一步添加一些细节。
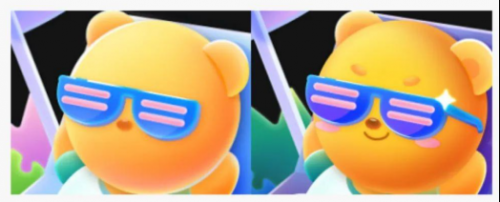
例如给熊的五官添加表情,把墨镜添加一些装饰元素,让视觉可以集中在熊的五官上。

增加五官前 增加五官后
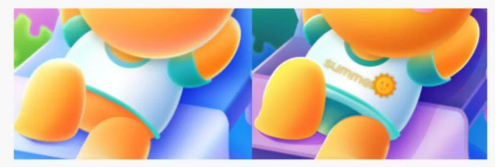
同样我们还可以在服装上添加一些花纹的装饰让整个熊熊的主体看起来更加细致。

细化前 细化后
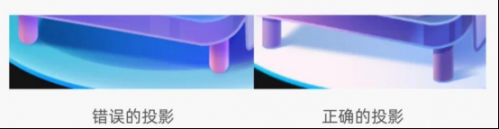
同时要注意熊的姿势是头部在前,胳膊在后,可以在刻画的时候加入一些投影,加深胳膊的暗部,区分一下头部和胳膊的层级关系。
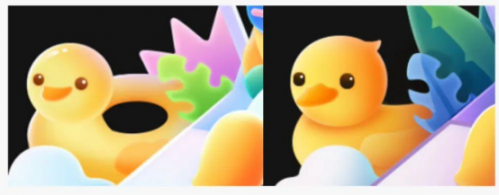
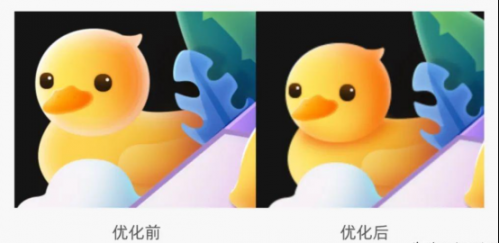
2、优化鸭子的造型
鸭子的造型我们把游泳圈直接改成了小黄鸭漂浮物,游泳圈中间的镂空让视觉看起来不够紧凑,同时我们也优化了鸭子的眼睛和嘴巴,让鸭子看起来更精致一些。

优化前 优化后
然后去加强头部和鸭子身体的前后区分,加入投影,让它更加立体。
二、加强明暗对比
我们可以把整个小场景的明暗做一个区分,最亮的是熊,然后是鸭子,然后是地毯,最后是椅子,椅子作为地毯和熊之间的一个暗部,可以让画面有一个明暗的节奏,同时和熊的主体形成对比。

接下来要做的就是加强暗部和亮部之间的一个对比,体现整个空间的前后关系。
1、加强主体和椅子的明暗对比
我们把熊和椅子的明暗区分的更加明确一些,把椅子的饱和度和色相进行紫色调和低饱和度的一个调整,用对比色来拉开两个物体的区别,加深熊的整个暗部,交代熊在床上清晰的投影。

加深前 加深后
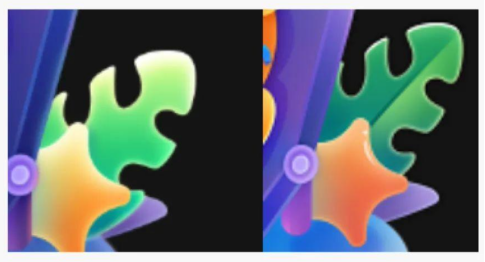
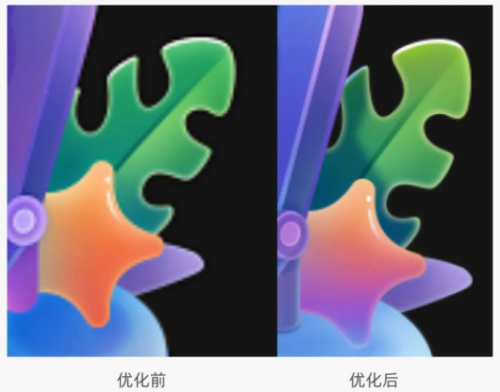
2、加强背景和前景的明暗对比
优化以后发现背景的植物和星星比较跳 我们去进一步加深背景让背景往后退,同时把地毯的颜色提亮一些让整个后景有一个区分。

加强前 加强后
然后我们去微调一下椅子的颜色让椅子的颜色不要那么脏,把地毯颜色也调的明亮一些,形成对比,就到了咱们的第二版画面:

第二版画面再往后优化就是细节的调整和进一步加强明暗的区分。
我们从以下三个方面再去进一步区分画面主次细节。
一、明暗的进一步区分
1、背景区分
背景明暗的区分需要把植物部分去压暗,同时把比较跳的星星稍微压下去一些,做一个颜色上的过渡,加地毯的反光,让星星的颜色退到后面去,然后给植物加上床的部分投影,空间关系更加明确一些。

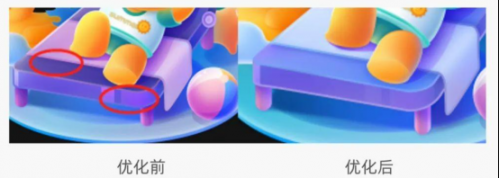
2、椅子自身的明暗区分
下一步我们要对椅子进行优化,目前的椅子没有区分开明暗面,反而暗部的反光太强,亮部的颜色饱和度又很低,导致立体度出现了反向效果。我们要做的是把椅子面向光的面亮起来,背阴面暗下去,而不是亮部暗,暗部亮。

然后我们又发现,现在椅子的颜色对比度不够,并且椅子腿上透视有一些问题。
我们继续去把椅子的颜色调暗,同时要在亮部去加入椅子受光的颜色变化,我们可以加入一些偏亮的纯色,暗部做一些小的反光的变化,让椅子更加有光泽度。

注意这里椅子腿也是有前后关系所以靠后的椅子腿要更加的暗一些,受光也少一些,同时给椅子腿上加入床的一个阴影。
但这还不够我们要进一步去加强整个画面的对比。
3、椅子和地毯的区分
我们接着去把地毯的颜色提亮,同时把亮部光照的地方做一个暖色光照的处理,加深床的投影把投影交代的更加清晰一些,让有颜色对比的同时也要有上下关系的对比。

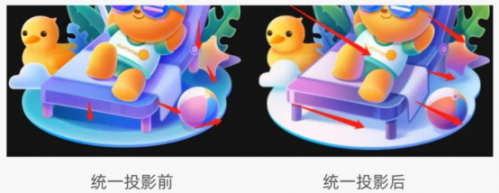
二、添加明确的投影
在整个过程中投影的进一步明确是增强一个立体和层级关系的关键,我们以鸭子、床、以及熊在床上的投影做一个前后的对比。
我们要注意的有三点:
1、统一投影的方向
每个物体上都要有明暗的一个对比,如鸭子之前几乎看不到暗面和投影,我们要去分析事物和鸭子的一个前后关系,再去添加植物后面的投影,让鸭子看起来更加立体。

2、投影落地的形态
注意落地点,不要让影子浮在半空中,就像之前床的影子和星星的影子过于飘,整个物体看起来都没有落地。

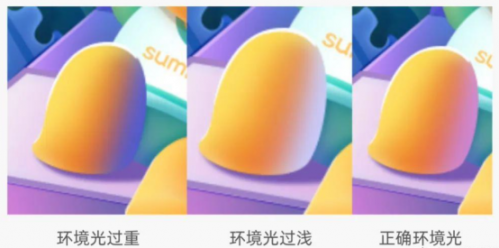
三、添加环境光
1、减掉整体的内发光
虽然在这种轻拟物画风上有很多的物体有一些轮廓光和反光,但并不是统一直接去加一个内发光,我们要重点做的是通过环境光来加强对比,整个的内发光会让物体失去明暗。
拿鸭子举例子,过强的光源会让鸭子显得很平。

我们可以加强暗部,在暗部做一些微弱的反光,在亮部加入一点轮廓光。让整体更加的饱满立体。
2、根据不同的物体添加环境光
熊熊主要的环境光是床的紫色反光,我们在添加的时候注意不要把床反光的颜色过于后厚重或者没有颜色倾向。

调整好一个环境光后我们再去整个添加熊环境光。这样整个画面的优化就完成了。

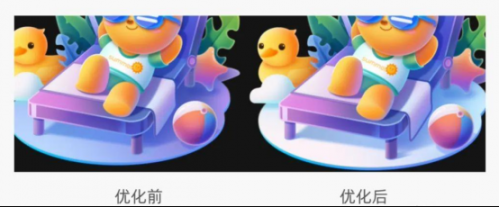
我们来最后看一下第二版和第三版的对比效果

整个画面明暗对比更强,而且颜色上更加通透,光影和谐统一,也具有更好的完整度。
最后
本次文章可以吸收的知识点有很多,希望大家可以和我一起在总结中收获知识,取得进步,一个小场景塑造的立体有层次涉及到的点方方面面都会有,我们要注意绘制时多去做比较,同时保证整体明暗的对比效果和细节的刻画调整。
希望大家以后在绘制轻拟物场景插画上道路不迷茫,一起去打造令人眼前一亮的画面吧!