零基础教你学前端——标题和段落标签
推荐
在线提问>>
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况都不一样,这些段落这时就需要用到不同的标签来表示了,在页面中标题标签有6个,分别是h1到h6对应着不同的字号大小和加粗情况。

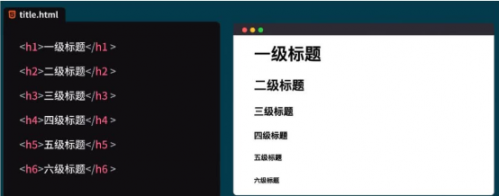
打开编辑器,新建一个文件title.html,在body内写上一个h1标签,来到浏览器我们看到一个一级标题出现了。
回到编辑器我们依次写下h2到h6标签,浏览器刷新一下,不同的六个标题出现了这就是页面中的标题标签。这些标题标签h1最大h6最小而且加粗效果也是h1最粗h6最细。只有h1到h6这六个标题标签供我们使用。

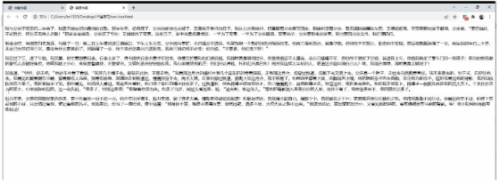
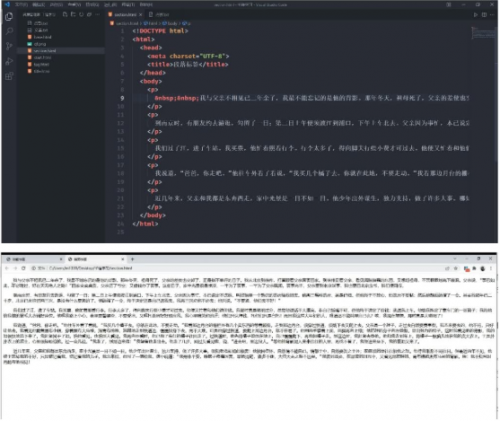
段落标签p标签他是一个双标签,只要是文章正文内容区域都可以使用p标签打开编辑器,我们再次新建一个文件section.html,生成初始结构。在这里我们使用一个p标签`p、/p`把我提前准备好的课文<背影>复制过来,回到浏览器中,p标签里面的文本默认是从左侧开始的,然后依次向右排列,当到达屏幕的右侧,文本折行现实,用P标签,实现自然段的分段。

回到浏览器中,页面中出现了一个个的自然段。但是每个自然段都要首行缩进2字符,如何实现这种效果?直接在编辑器里面使用空格键打开浏览器发现不管编辑器多少个空格,只能显示一个空格的位置。

为了实现该效果我们目前使用的方法是` `一个` `代表的是一个空格键的距离,如果想要实现多个空格距离的话就多写几个` `;即可。我们把刚才写的空格修改成` `来到浏览器刷新页面,效果实现了,最后我们把写好的空格复制一份给每一个段落都加一个来到浏览器,一篇课文的网页就制作完成了。

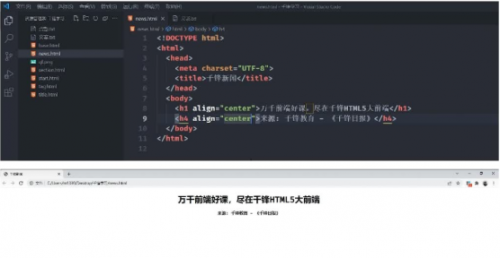
接下来我们来实现示例内容先来新建一个文件news.html

观察效果图,第一行是个一级标题,我们就需要使用H1标题标签,打开浏览器文字没有居中,我们可以给这个h1标签添加一个align属性表示的是文字水平方向上的对齐方式,属性值为center,再次来到浏览器,刷新以后,文字居中的效果实现了。

副标题使用h4标签,在这里也来一个h4标签,加个align属性居中显示。下面是一个小段落p标签把这一段文字写好,加上2个空字符,来到浏览器。再接下来就是每一个小文章的标题,这里使用h3标签来实现。文章小标题结束后,接下来是热点新闻中的第一个段落,我们使用p标签把对应的文本放在标签里面,` `空开对应的间距,浏览器中运行,看到实现了对应的效果。第一个文章就完成了