零基础教你学前端——HTML起航
推荐
在线提问>>
今天学习如何正确的书写标签,从书写形式上标签分成两类:双标签和单标签。
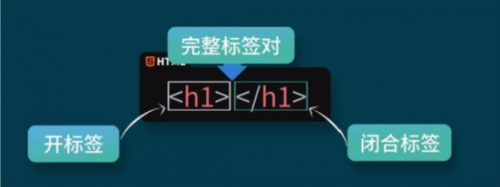
双标签
例如h1标签,由两部分组成,前一部分叫做开标签,后一部分叫做闭合标签,这一对内容叫做一个标签对,在标签对内书写该标签要修饰的内容,如果我们想让一段内容呈现h1的样式的话,我们就把内容写到h1标签的中间。

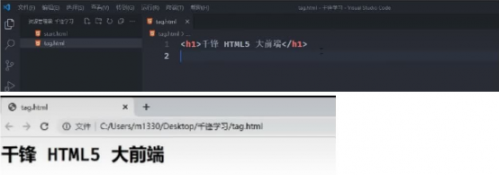
我们再来新建一个文件tag.html,写一个h1标签,在标签对中间写下内容,在浏览器中打开看效果。为了更便捷的书写标签,vscode是有自动补全功能的,只要写下h1,按下tab键,会自动出现这个标签,我们只要在中间写内容就可以了。

单标签
看个例子,假设想把这两段文字换行显示,我们在代码里回车换行,在实际页面显示是没用的,可以使用br这个标签,回到浏览器刷新,换行成功。这个标签只有闭合部分,我们把这个只有闭合部分的标签称之为单标签,一般单标签不修饰任何内容,因此又称为空标签。
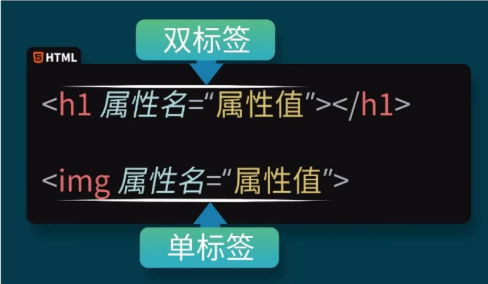
HTML为了扩展表现力,还引入了标签属性的概念,标签属性书写在标签自己本身,可以为标签提供一些额外信息或者对标签进行修饰。单标签和双标签都可以书写属性,双标签书写在开标签内,单标签书写在标签自身。标签属性是由“属性名”=“属性值”组成。这样的内容叫做一个属性,注意:多个属性之间要使用一个空格分隔开。

要给标签加上一个属性,在开标签中书写一个属性,名叫做title赋值为“我是一个标题”这个title属性就修饰h1标签。打开浏览器看效果,把鼠标悬停在这个标签上,“我是一个标题”出现了,因此这个title属性就是用来修饰,鼠标悬停在该标签上时显示的标题文本的。

再看img标签,这是一个单标签,用来在页面上显示一张图片,写完以后,打开浏览器,但是发现没有任何内容出现,这是因为只是写了img标签,告诉浏览器要显示图片,但没说引入哪一个图片,浏览器不知道去哪里找。所以需要给img标签添加一个属性,用来说明图片的位置。给img标签添加一个属性名叫做src,属性值是图片地址,刷新浏览器,我们看到图片出现了。


这就是标签以及标签属性的书写,在html规范中不同的标签会有不同的作用,那如果我们想写我们平时看到的网页的话,都需要哪些标签呢?下期见!